どうも、hanaです。
今回はAmazonで商品紹介コンテンツを作成する方法を解説したいと思います。
商品紹介コンテンツを作成してあなたの商品のメリットや特徴を上手に伝えることができれば売上を大きく増やすことができるようになります。
それでは早速内容に入っていきましょう。
アマゾンの商品紹介コンテンツとは?
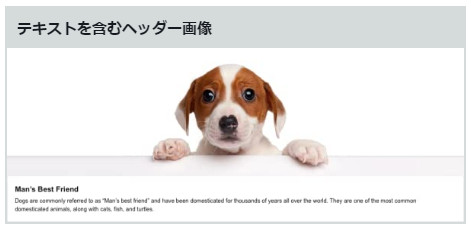
商品紹介コンテンツを作成すると、下記のような写真や説明を商品ページに表示できるようになります。
※商品ページを下にスクロールしていって中段あたり(レビューの少し上の辺り)です。

商品画像の7枚の他にこれだけの情報が掲載できるので、商品の良さを上手にアピールすることができれば商品の成約率が上がり売上を飛躍的に上げることができるという事は容易に想像できると思います。
商品紹介コンテンツの作成画面へ行く方法
セラーセントラル画面の「在庫」→「商品紹介コンテンツ管理」をクリックします。


すると「商品紹介コンテンツマネージャー」という紹介コンテンツのトップページが表示されます。

「商品紹介コンテンツの作成を開始する」をクリックすると実際に作成するページに遷移します。
Amazonの商品紹介コンテンツを作成する
「商品紹介コンテンツの作成を開始する」をクリックします。



まず、入力を行う項目は下記の4項目ですが、「①コンテンツ名」と「②言語」は必須入力になりますので、ここだけは必ず入力するようにしてください。
①コンテンツ名(必須項目)
②言語(必須項目)
③製品ブランドのロゴ(任意)
④商品説明テキスト(任意)
もしも「③製品ブランドのロゴ」でロゴの画像をアップロードする際はAmazonから指定されている画像サイズに変更してからアップロードするようにしてください。
※正しいサイズの画像をアップロードしないとエラーになったり表示がおかしくなったりします。
モジュールを追加する
商品紹介コンテンツはモジュールを組み合わせて作成します。
「モジュールを追加」をクリックすると使いたいモジュールが表示されます。



表示されたモジュール一覧からあなたの作りたい商品紹介コンテンツのイメージに合ったモジュールを選択します。
2020年5月時点でモジュールは全部で16種類あります。
モジュール一覧

②商品説明テキスト

③標準のイメージと明るい色のテキスト オーバーレイ

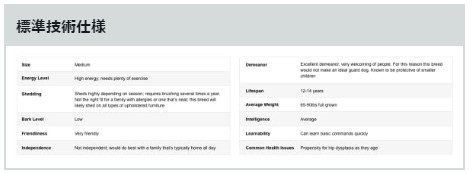
④標準技術仕様

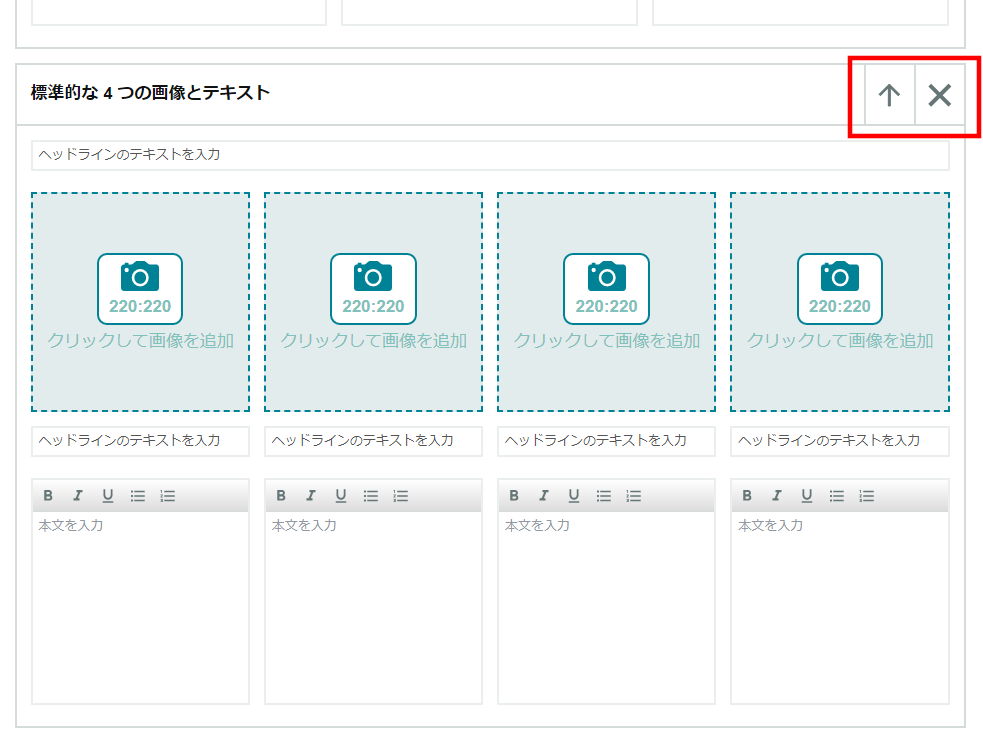
⑤標準的な4つの画像とテキスト

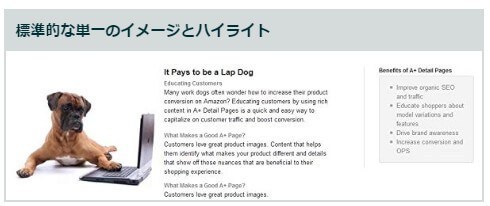
⑥標準的な単一のイメージとハイライト

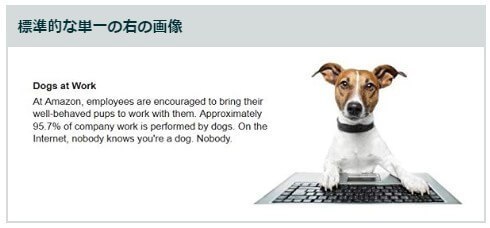
⑦標準的な単一の右の画像

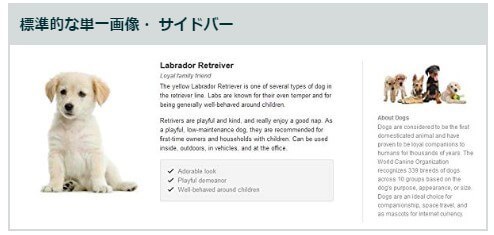
⑧標準的な単一画像・サイドバー

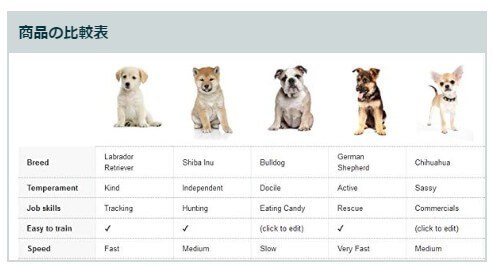
⑨商品の比較表

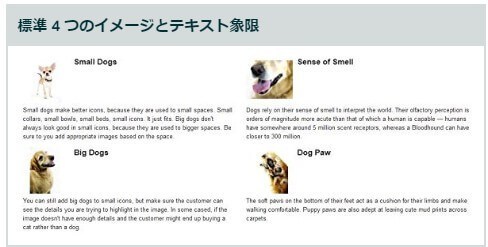
⑩標準4つのイメージとテキスト象限

⑪標準テキスト

⑫標準的な3つの画像とテキスト

⑬標準的なイメージおよび暗いテキストのオーバーレイ

⑭標準的な単一のイメージと仕様詳細

⑮標準的な単一の左の画像

⑯複数の画像モジュールA


モジュールを追加した後からでもモジュールの位置の変更や削除ができる
画像はAmazonが指定する画像サイズに変更してからアップロードする

作成している商品紹介コンテンツに適用するASINを追加する
「次:ASINを適用」をクリックすると下記の図のような画面になります。

この画面で、
①「ASINの追加」の入力ボックスにASINを入力すると該当の商品が表示される
②商品紹介コンテンツを適用する商品に間違いがなければ「コンテンツを適用」をクリック

すると、「適用済みASIN」が「適用済みASIN(0)」→「適用済みASIN(1)」に変わり、「適用済みASIN」欄に選択した商品が追加されます。

適用する商品に間違いがなければページ右上の「次:確認して送信」で、次のプレビュー画面が出てきます。

最終確認をして問題がなければ「承認用に送信」をクリックして作成完了
最終確認画面では「デスクトップ(PC)表示」と「モバイル(スマホ)表示」を切り替えて、それぞれどのように見えるのか確認できます。
見え方が気になる場合は、「戻る」をクリックしてコンテンツを修正しましょう。
問題がなければページ右上の「承認用に送信」をクリックすれば商品ページに反映されるのを待つだけです。
僕の場合は、ほとんどの場合で審査はすぐに終わりましたが、ごくまれに凄く時間がかかる場合がありますので、その場合は審査完了まで気長に待つようにしましょう。
アマゾンでは下記のように説明されています。
以上が商品紹介コンテンツの作成方法でした。
まとめ
- 商品紹介コンテンツはAmazonで売上を上げていくためには必要不可欠
- 1つの商品紹介コンテンツに登録できるモジュールは5個まで
- 画像をアップロードする場合はAmazonが指定するサイズに変更済の画像をアップロードする
Amazonでは紹介コンテンツは絶対に利用した方が良い機能なので、このページを参考に商品紹介コンテンツの作成方法をマスターするようにしてください。
それでは最後までお読みいただき誠にありがとうございました。
また次の記事でお会いしましょう!



コメント